问题的特性总是受到一些因素的影响,我们通过头脑风暴的方法找出这些因素,并将它们与特性值一起,按相关关联性整理而成的层次分明,条理清楚,并标出重要因素的图形就叫鱼骨图,又名因果图,它是一种透过现象看本质的分析方法。
Nature of the problem is always affected by a number of factors, and we identify these factors through brainstorming method, and with them the value of properties, according to the relevant association sorted out by structured, well organized, and marked an important factor in the graphic called fishbone diagram, it is a look at the phenomenon through the analysis of the essence.
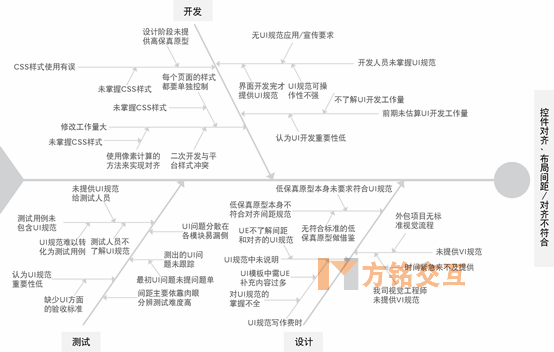
对产生“控件对齐、布局间距/对齐不符合”这个问题的原因从开发、测试和设计三个方面触发进行分析,找出导致该问题的真正原因。

· 华为公开资料
1、鱼骨图有三种类型:整理问题型鱼骨图、原因型鱼骨图和对策型鱼骨图,图示案例属于原因型鱼骨图。
2、一般鱼骨图由五个部分组成:鱼头、主骨、大骨、中骨和小骨。在鱼头、大骨、中骨和小骨上分别添加对应的原因或问题,形成一个完整的鱼骨图。图示中的鱼骨图共含有六部分,除了前面提到的五个部分之外,还含有孙骨,若原因还能继续细化,可能还会继续出现曾孙骨等。
3、一般情况下,我们会在鱼头处写上特性值,用来说明要解决的问题。例如,图示鱼骨图希望解决的就是“控件对齐、布局间距/对齐不符合”这个问题。
4、在大骨,写上大要因,需要注意的是,大要因必须用中性词描述。在图示鱼骨图中,“开发”、“测试”和“设计”就是三个大要因。
5、在中骨处,写上中要因,中要因跟特性值要有直接的原因-问题关系,往往使用价值进行判断。在图示鱼骨图中,“CSS样式使用有误”、“修改工作量大”等就是中要因,不同的大要因下,都会有多个不同的中要因。
6、在小骨处,写上小要因,一般情况下,到小要因为止应该已经可以直接下决策。在图示鱼骨图中,“未掌握CSS样式”、“不了解UI开发工作量”等都是小要因。
7、对于部分不能直接下决策的小要因,我们还添加了孙骨,对小要因进行进一步的细化,知道能够直接下决策为止。在图示鱼骨图中,“未掌握CSS样式”、“时间紧急来不及提供”等就是最细的要因。
8、在绘制鱼骨图的时候需要注意一点,大骨与主骨应成60°夹角,中骨与主骨平行,小骨与大骨平行。
原因型鱼骨图适用于需要找出可能原因的时候;整理问题型鱼骨图适用于将主题分解具体化,以表示结构关系,功能上类似于心智图和树状图;对策型鱼骨图适用于在不同的解决方案或行动之间进行选择。